Oh, SEO. How elusive you seem and how I long to just ignore you and hope you go away.
Sound familiar? Yeah, I thought so.
SEO can seem fickle and quite frankly, annoying. But adjusting some of your Showit SEO tactics is actually super easy (I promise) and hopefully by the end of this post, you’ll be on your way to ranking higher on the Google. Read on for 5 killer SEO tips for Showit.
First, let’s talk about WHY you might want to boost your SEO game.
Let’s do a little crash course in SEO — what it is and why you should pay attention to it.
What is SEO?
SEO stands for Search Engine Optimization. This means improving your site to increase the visibility of your website on Google and other search engines. The goal is to rank high for certain keywords so that your site is one of the first sites that shows up when someone Googles something related to your business (i.e. “Showit SEO” or “What do I wear for my engagement session?”).
Why You Should Care About SEO
This may sound confusing or like something you generally might put on the back burner, but trust me — SEO is your friend. Most people view SEO as something extra or even unnecessary. But it’s very important to getting seen online!
Your ideal client is scrolling through instagram seeing a million things a day. But they go to Google to search for something specific. Imagine if they searched, “best cupcakes in NYC,” or “how to arrange faux flowers in my house,” and your business was the first website they saw. The possibilities with SEO are endless and it’s worth it to play the game. And best of all, you CAN do it yourself.
Here are a few Showit SEO tips to get you started:
1. Add Meta Descriptions and SEO Titles
The title and meta description of a web page are what you see when your page pops up on a Google search. Adding these two very simple things helps Google and your users know what each page on your site is all about.


How Do I Add SEO Titles and Meta Descriptions in Showit?
You should be creating SEO titles and meta data descriptions in Showit for every page you have on your site and also for each blog post you create in WordPress with your Yeost SEO plugin.
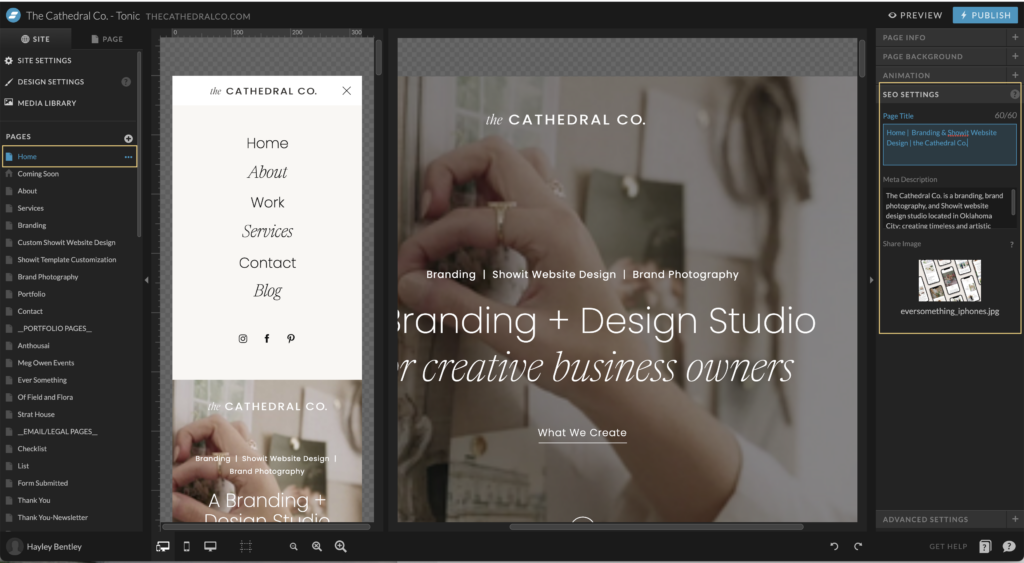
To do this, you’ll need to click on a page on the left. Do not click any canvas on the page or the right hand side will change to canvas settings and not the overall page settings that you need for this step! Click on SEO Settings to add a Page Title, Meta Description, and Share Image.
What Should My SEO Titles and Meta Descriptions Be?
Your SEO titles should be very clear and concise. On your Showit pages, make sure to include a keyword and your business name as well.
A formula I try to stick to is:
Name of Page | Business Name | Keywords
About | The Cathedral Co. | Branding and Showit Website Designer
2. Organize Your Layers
This might seem like an odd one, but organizing your layers in Showit actually can help with SEO. Google and other search engines only read the text that is on your site. Don’t ask me to explain why (because I honestly don’t know) but Google reads Showit sites from bottom to top. This means you will need to organize the text elements in your canvases from bottom to top as if you’re reading it from top to bottom.

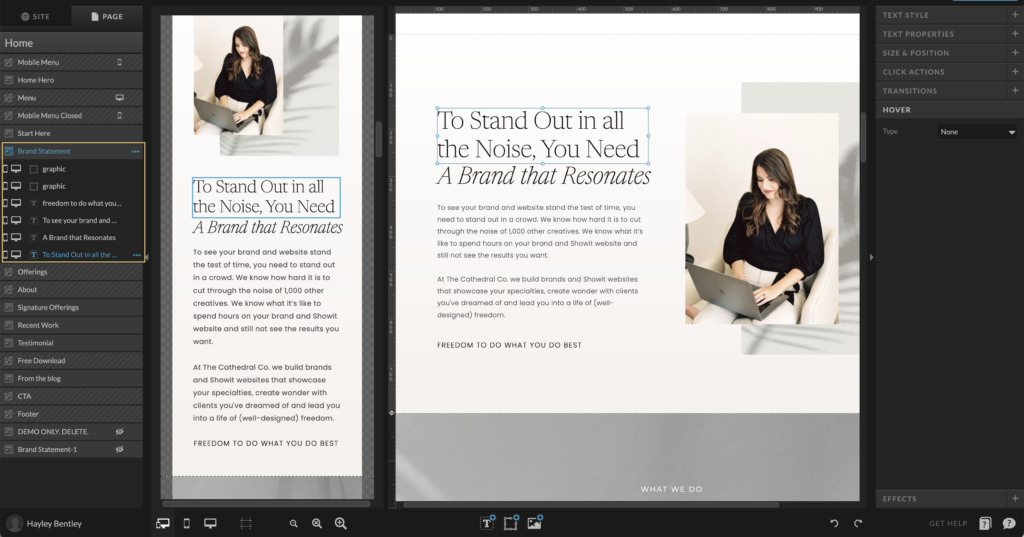
In this example, you can see the selected copy reading, “To stand out in all the noise, you need” at the top of my section in the design. On the left side, where my elements are located in the canvas, I’ve placed that same text at the bottom of the canvas order. “A Brand that Resonates” is next, followed by my paragraph copy and “freedom to do what you do best” is at the top.
This does not affect the design of my canvas, but just rearranges the order so that Google can read it properly.
You can use a site called Browseo.net to check how Google actually reads your site to make sure your layers are all in the right order!
3. Mind Your Text Tags
If you’ve checked out Browseo.net, you’ll notice that some of the copy is larger than other parts. This is because of something called text tags.
In Showit, you can change the text tags on all of your text elements. This lets Google know how to index your site and what importance to put on each text box. Showit might automatically assign text tags based on your typography settings, but it can oftentimes get wonky in there. So it’s good to double check!

How to Change the Text Tags in Showit
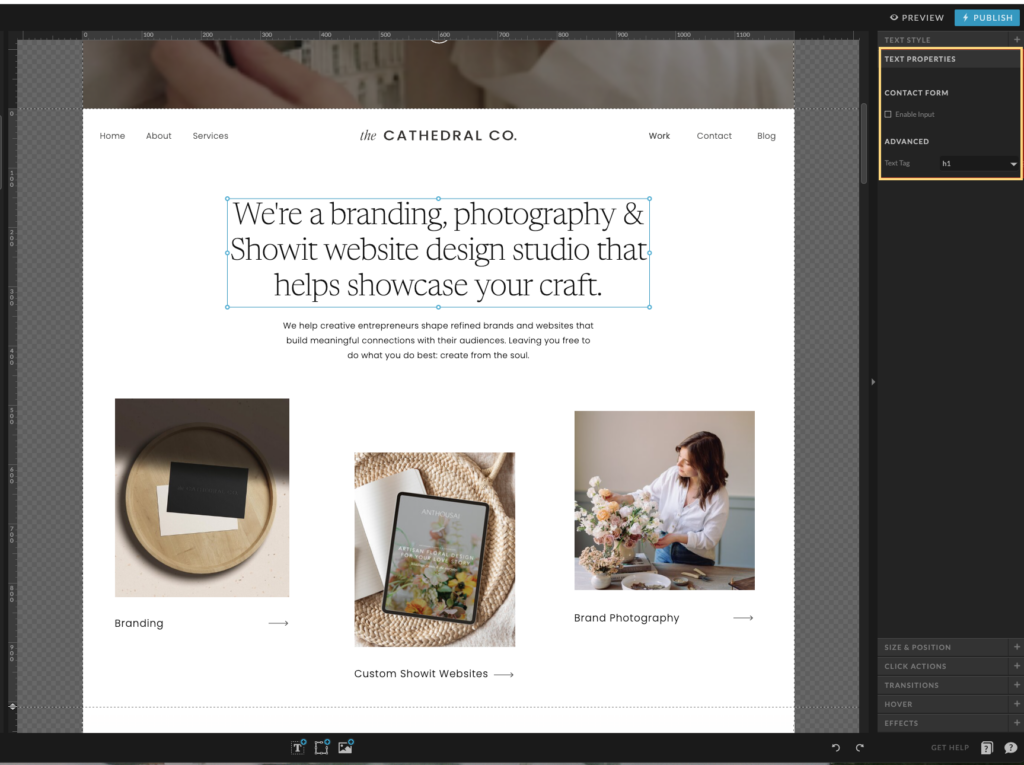
You can change your text tags by clicking on a text box. Next, click on Text Properties. Then change the advanced dropdown to one of the following to match your text:
- H1 = your main titles (typically the biggest or most important text)
- H2 = eyebrow or supporting copy
- H3 = even smaller text
- nav = any text in your main menu or footer menu
- p = paragraph text, larger copy sections
- div = any text element that is purely decorative
Here’s a Showit tutorial on how to adjust your text tags.
4. Optimize Your Images
Large photos lead to a slow loading site. A slow site leads to people getting tired of waiting for your site to load and leaving. This is called your bounce rate and Google cares about this greatly. If your bounce rate is high, that means people are leaving your site quickly. Google and other search engines reward sites that have low bounce rates, so it’s important to optimize your images (and have a great design) so that your users stay longer.
If you have a blog on your site, your photos will live in two places: your Showit media library and your WordPress media library.
Showit automatically adjusts your JPG sizes, so you won’t need to worry too much about resizing those. You’ll just want to make sure your photos are 3200px wide. Showit will only optimize JPGs so if you upload a PNG, you will need to optimize that first. I typically use a free tool called Image Optim.
5. Do Some Keyword Research to Boost Your Showit SEO
Let’s get in the mindset of your ideal client for a minute. What are they searching for on Google? Do they have any pain points that need solving? What topics are related to your service or product that they might be looking up? Where are the clients you’re hoping to serve?
The answers to these questions is the content you should be filling up your website and blog with. For example, I might make a blog post about 5 Showit SEO Tips You Can Do Today because that is a subject that my ideal client might be Googling. Organic traffic is the best way to get your audience to your website.
When you write blog posts, make sure to add in a lot of helpful content and relevant keywords to your topic. If you’re a photographer or someone who generally blogs a lot of photos, don’t forget to add copy! Remember, Google and other search engines do not index photos, they only read text. Adding lots of juicy, informative, full text to your blog will really boost your visibility on Google.
To help you write really great SEO optimized blog posts, you can use SEO plugins in WordPress. One that most people, including myself, use is called Yeost SEO.
And there you have it! 5 Showit SEO tips you can do TODAY – all by yourself. Doing just the things on this list will give you a great start. Once you’ve finished this list, it’s a good idea to focus on keywords for your blog posts and home page!
Feedback? Comment below. I’d love to know if you have anything to add!




Comments +